How To Add Google Analytics To Wordpress Blog Guide
In this blog post, I want to show you how to add google analytics to wordpress blog. There three ways I know that you can add google analytics code to your site.
1. Using Plugin.
2. Put the code in the header or the footer with a plugin.
3. Put the code in the header or the footer without a plugin.
Why do you need google analytics? It is a magic code. By putting this code on your blog, you can track many things what is going on your blog when visitor come.
People who come to your blog are unique. One person likes blog post about a and another person like blog post about b. Knowing this matter, you will know how to optimize your visitor.
Fortunately, you can convert this behavior into passive income, perhaps. Imagine this, person A like wordpress theme and they like in the way you describe the wordpress theme. Then they click on a clickable affiliate link you have made on particular words. If you are lucky, you can generate some money in this way.
How To Add Google Analytics To Wordpress Blog
Understanding what visitors are looking for so they come to your blog could be part of the success in achieving the ultimate goal of your blogging adventure.
Google Analytics is free and a good measure of collecting visitor data such as where they come from, what ip they use, operating system of the visitor, and more.
Let's start collecting the data of your visitor.
1. Install wordpress plugin
Wordpress plugin is a handy free tool for placing google analytics code. To do this, you can follow step by step below :
1.1. Create Google Analytics Tracking Code
a. Go to https://analytics.google.com and login with your google account.
b. Click on admin button that you can find it in the left sidebar of the google analytics dashboard.
c. Click on create property.
d. In the account name field, for example, type my best blog
e. In the website name field, for example, type moneyblog
f. In the website URL, for example, type moneyblog.com
g. In the industry Category, for example, choose hobby
h. In the Reporting Time Zone, for example, choose United States, Long Angeles
i. Hit "Get Tracking ID" button to grab google analytics code.
This is the example code of The JavaScript tracking snippet we will get.
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[])push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->1.2. Connect Google Analytics To Wordpress
a. Login to your wordpress blog admin panel
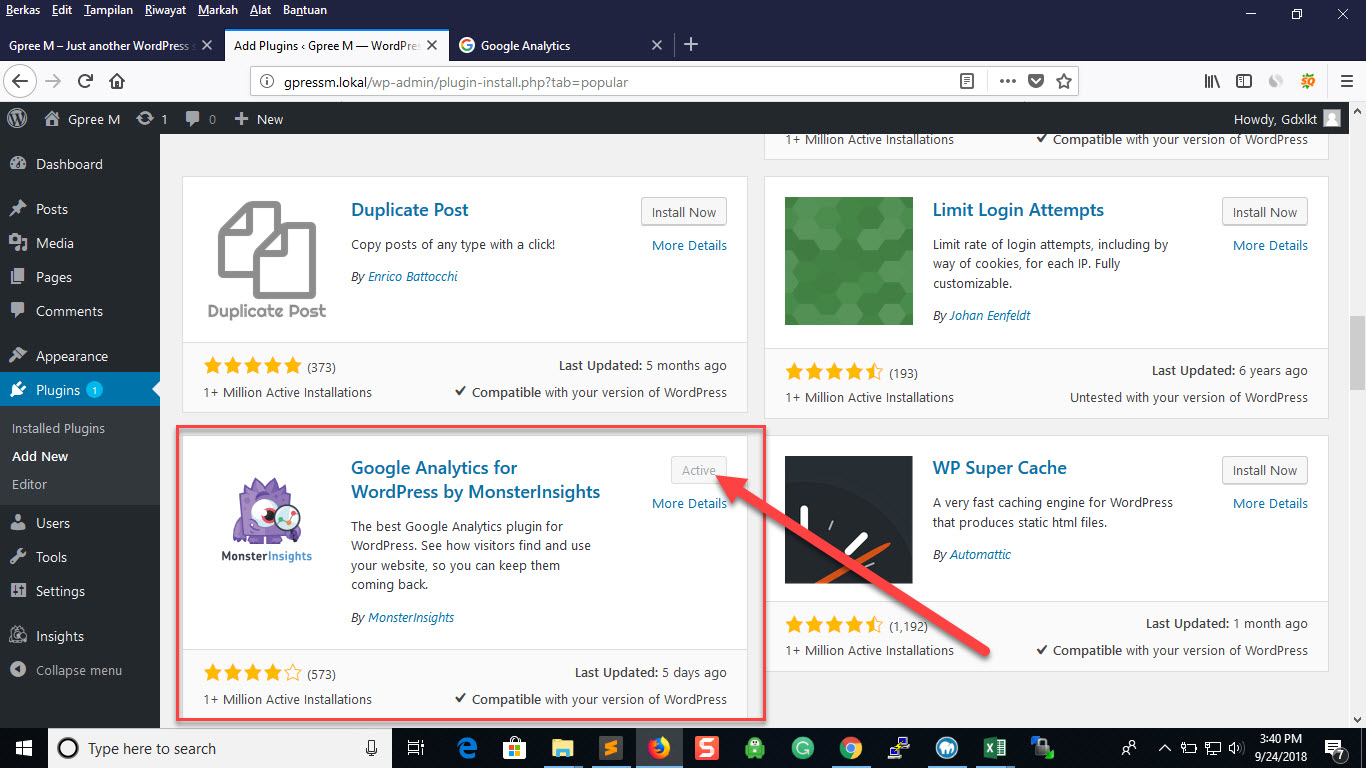
b. Click on add new plugin
c. In the search plugin field, type "google analytics"
d. Make sure you install Google Analytics for WordPress by MonsterInsights. Because this is the most google analytics plugin used by many wordpress users and easy to use and configure.

e. Click on activate.
f. Click on Insight, then on Setting.
g. Login to your google account. You can sign up if you do not have one.
h. Now it is time to connect plugin to google analytics. Click on Authenticate with your google account button.
i. Copy the authentication code.
j. Copy it to the authentication field.
k. Choose the name of the property that you have created before to connect your wordpress blog to the google analytics site.
2. Put Google Analytics Code In The Header Or In The Footer With Plugin
To put The JavaScript tracking snippet of the google analytics, the easiest way is by installing wordpress plugin called "insert headers and footers" plugin https://wordpress.org/plugins/insert-headers-and-footers It is free plugin so you can install in any site you have.
Step by step below I cover how you can do insert the code :
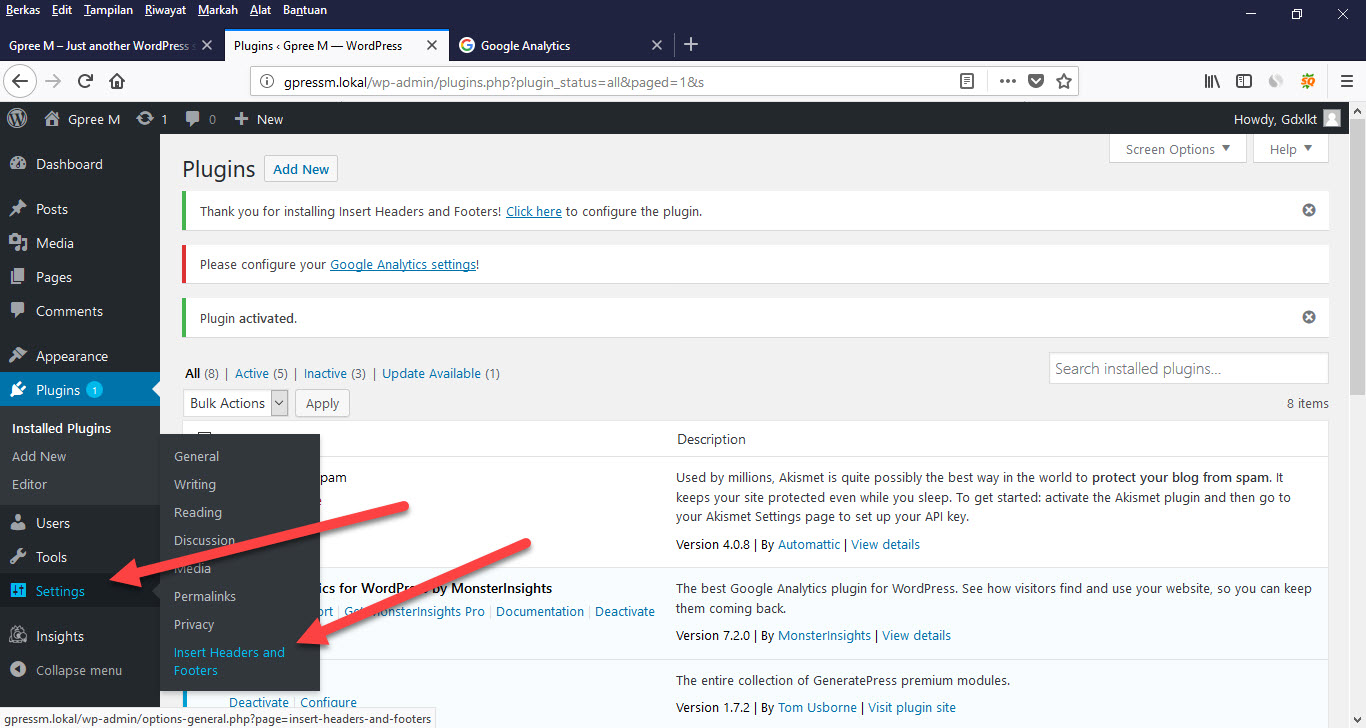
a. Install "insert headers and footers" plugin
b. Click on setting, then on insert headers and footers.

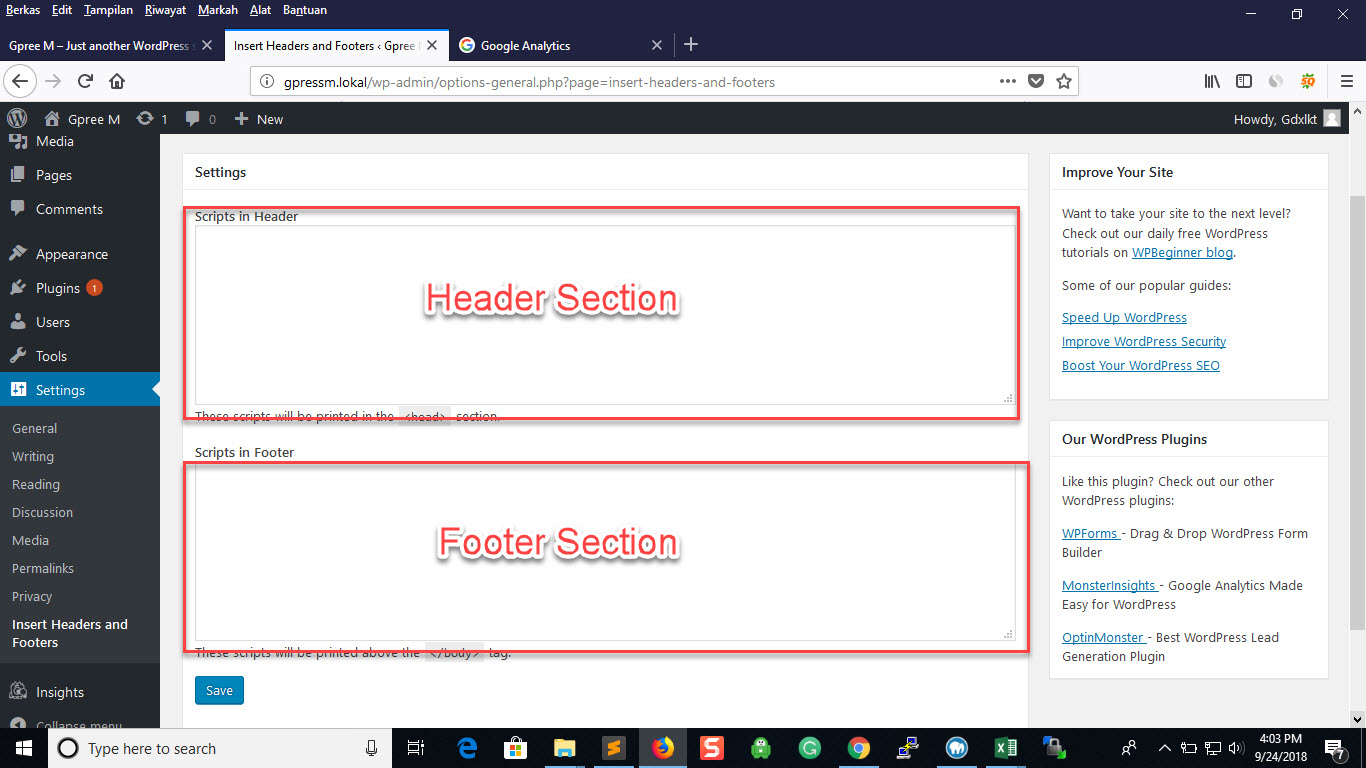
c. Put the google analytics code in the header or footer section.

The problem is when you are using plugin, it sometime will slow down your blog. If you face it, try the method below that is to put the code without plugin.
3. Put Google Analytics Code In The Header Or The Footer Without Plugin
If you are using generatepress and genesis wordpress theme, You do not need any plugin to add google analytics to your blog. You handily put the code in the header and footer by copy and paste method. Copy the code from google analytics and paste is to your header or footer of your themes.
The advantage of doing this method, you can have your blog faster to load. The disadvantage is you can not monitor your visitor via your panel admin. You must login to your google analytics account to figure out what google analytics is and was doing of measuring website traffic.
3.1. Put Google Analytic Code On Generatepres Wordpress Theme
a. Install genereatepress theme
b. Install GP premium plugin
c. Activate elements module of gp premium plugin.
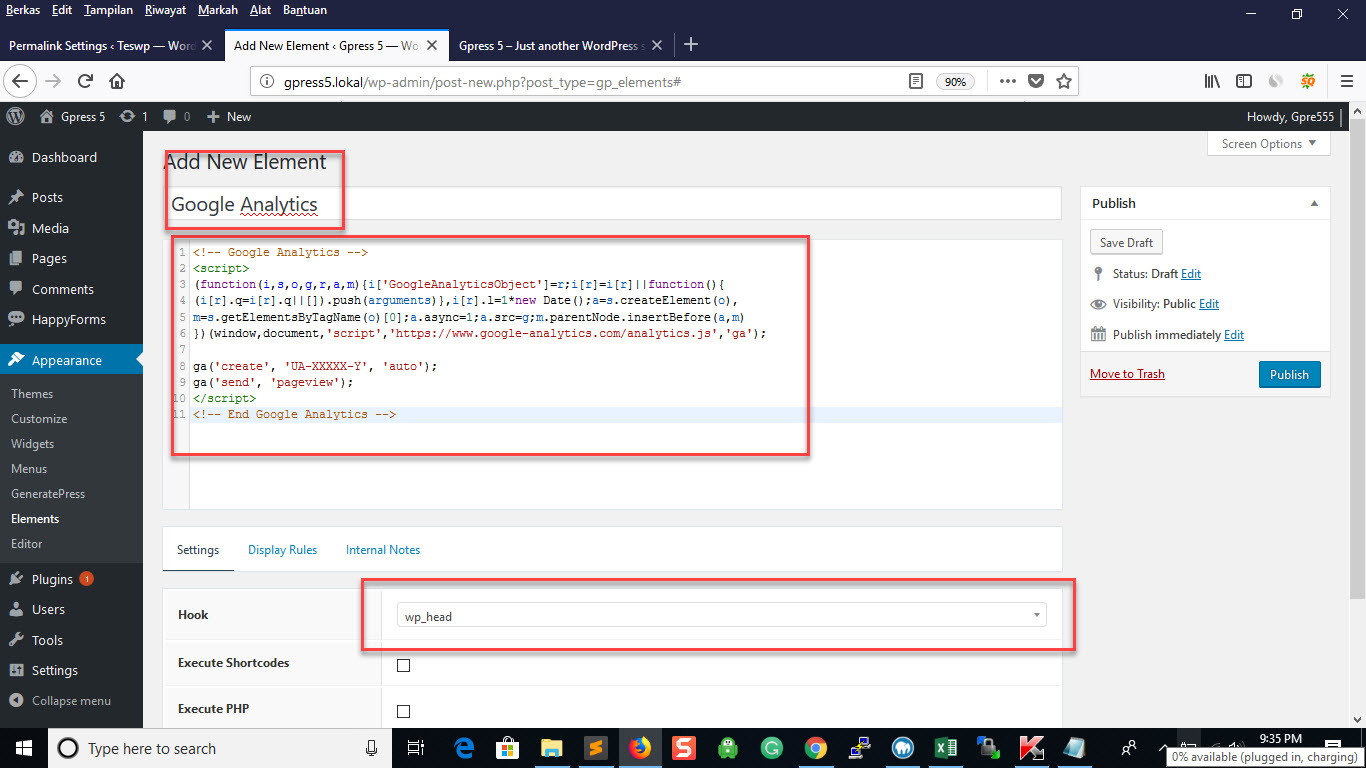
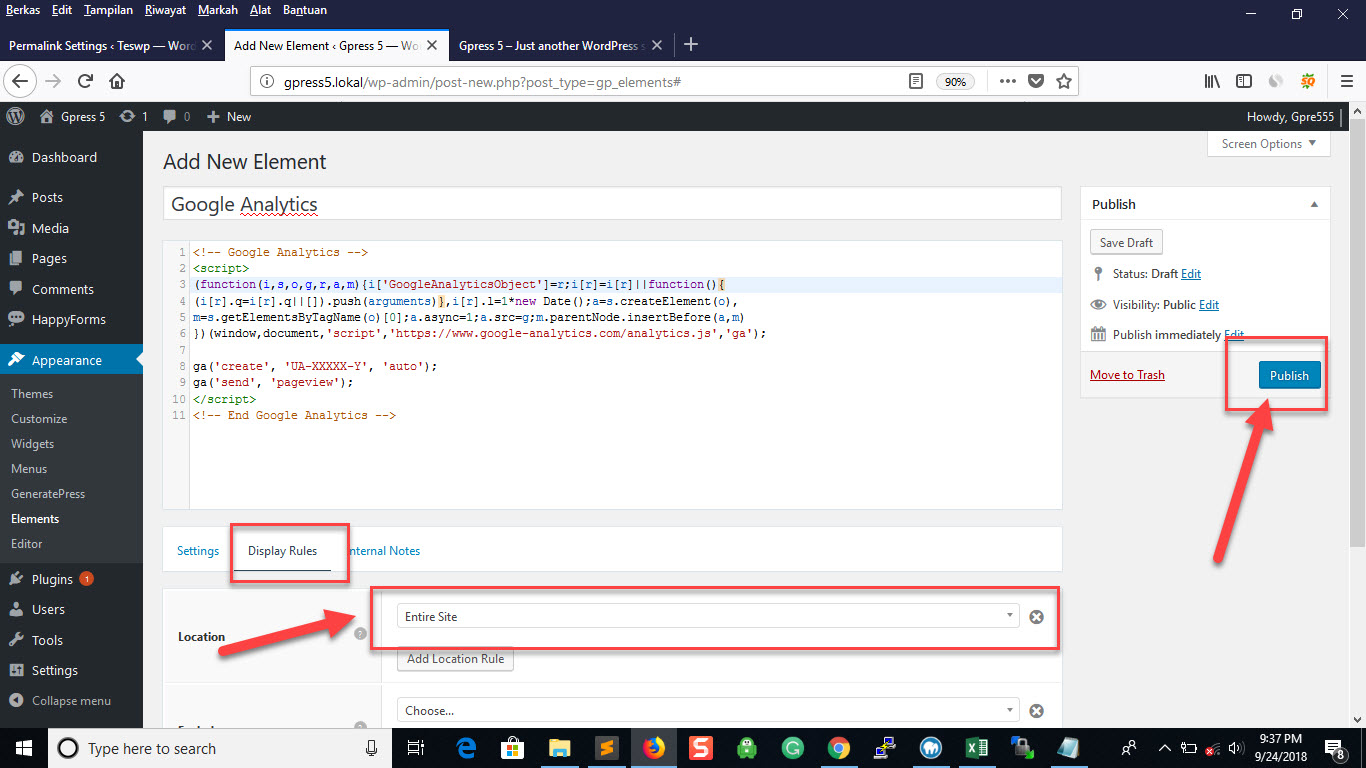
d. Add new element.
e. In the element type, choose hook.
f. Title it "Google Analytics"
g. Paste the code in the field provided.

h. Click on Display Rules. Choose Entire Site in the location field.
i. Click on publish button.

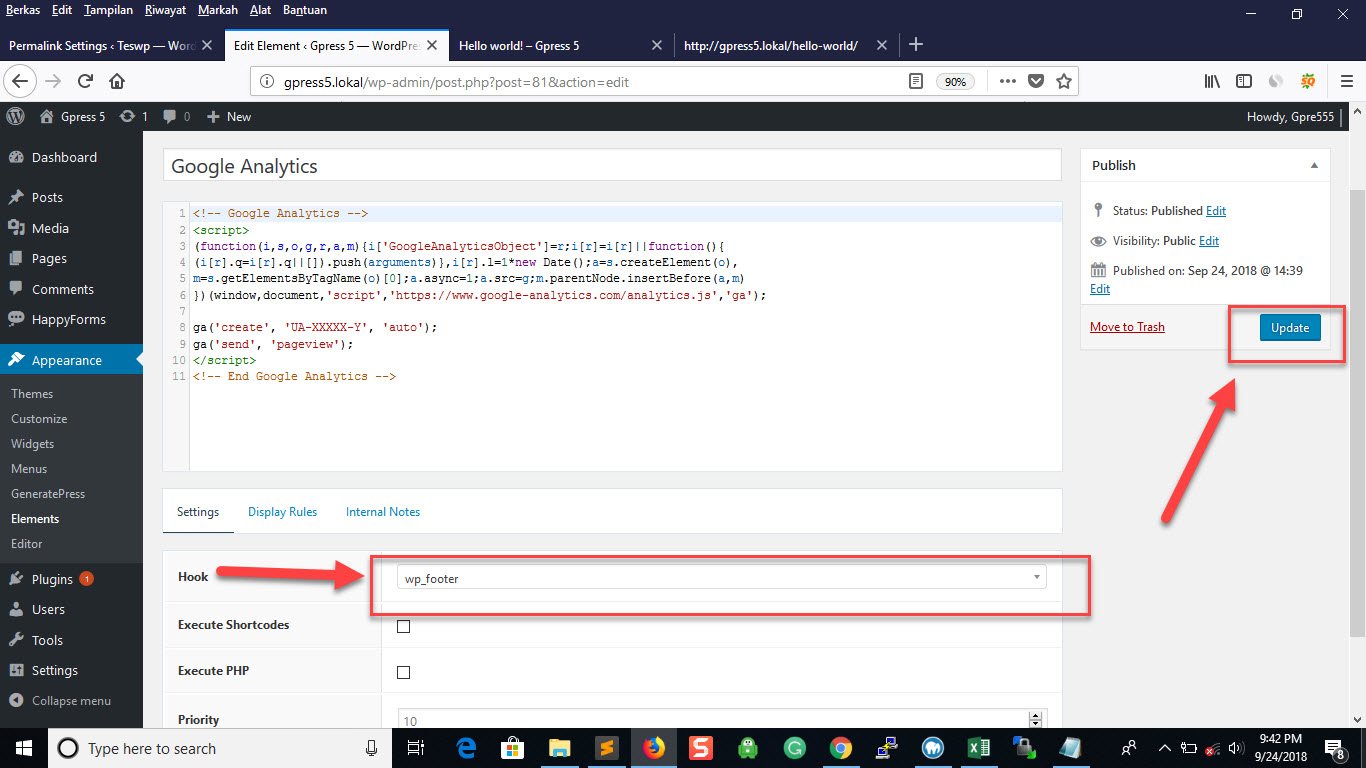
If you want to place the code in the footer section, you must choose wp_footer in the Hook Section. Then press update button.

3.2. Put Google Analytic Code On Genesis Wordpress Theme
a. Login to admin panel of your blog
b. Install genesis framework theme
c. Install genesis child theme. For this purpose, I am going to use authority pro genesis child theme.
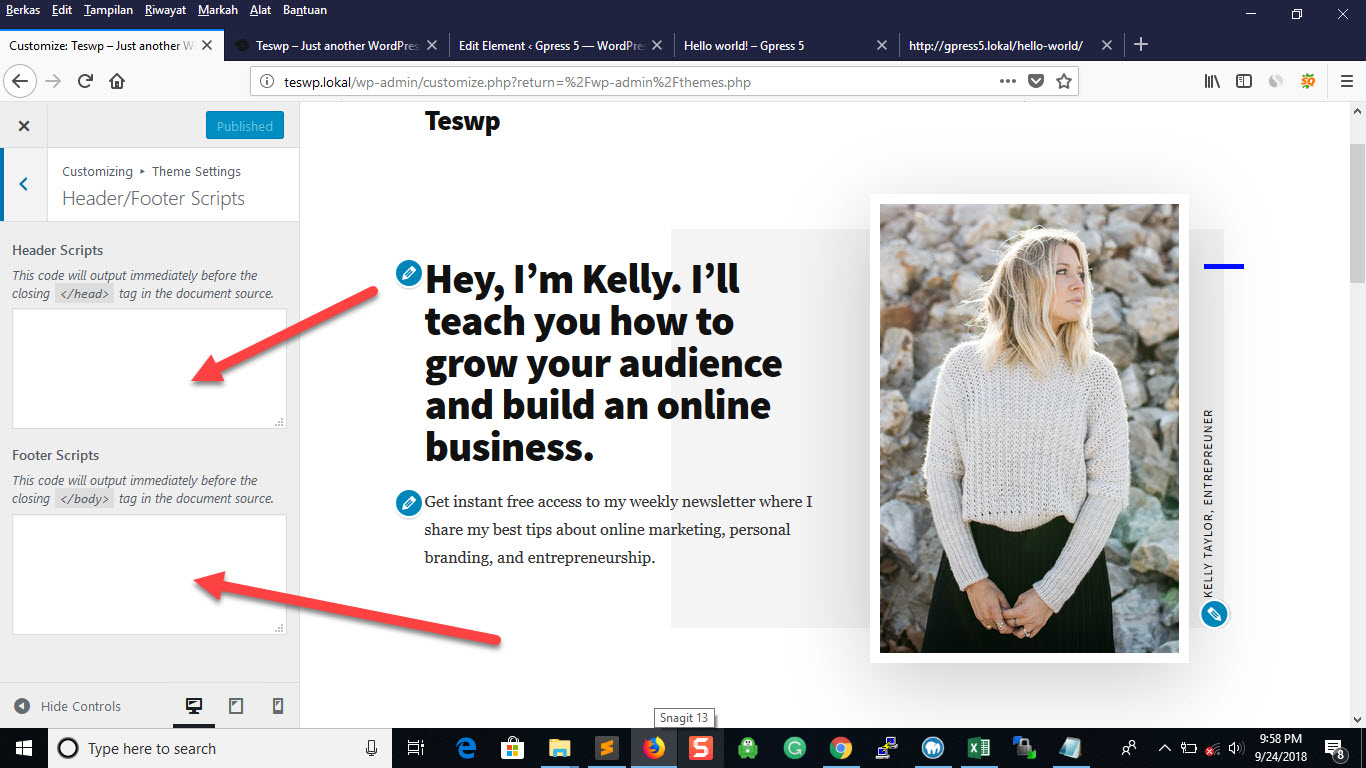
d. Click on customize
e. Click on theme settings
f. Click on header/footer settings
g. You can place the code in the header script field or the footer script field.

3.3. Put Google Analytic Code On Default Wordpress Theme
If you have neither generatepress nor genesis theme, I encourage you to use the default wordpress theme. It is twenty seventeen wordpress theme at the time I write this blog post.
a. Login to admin panel
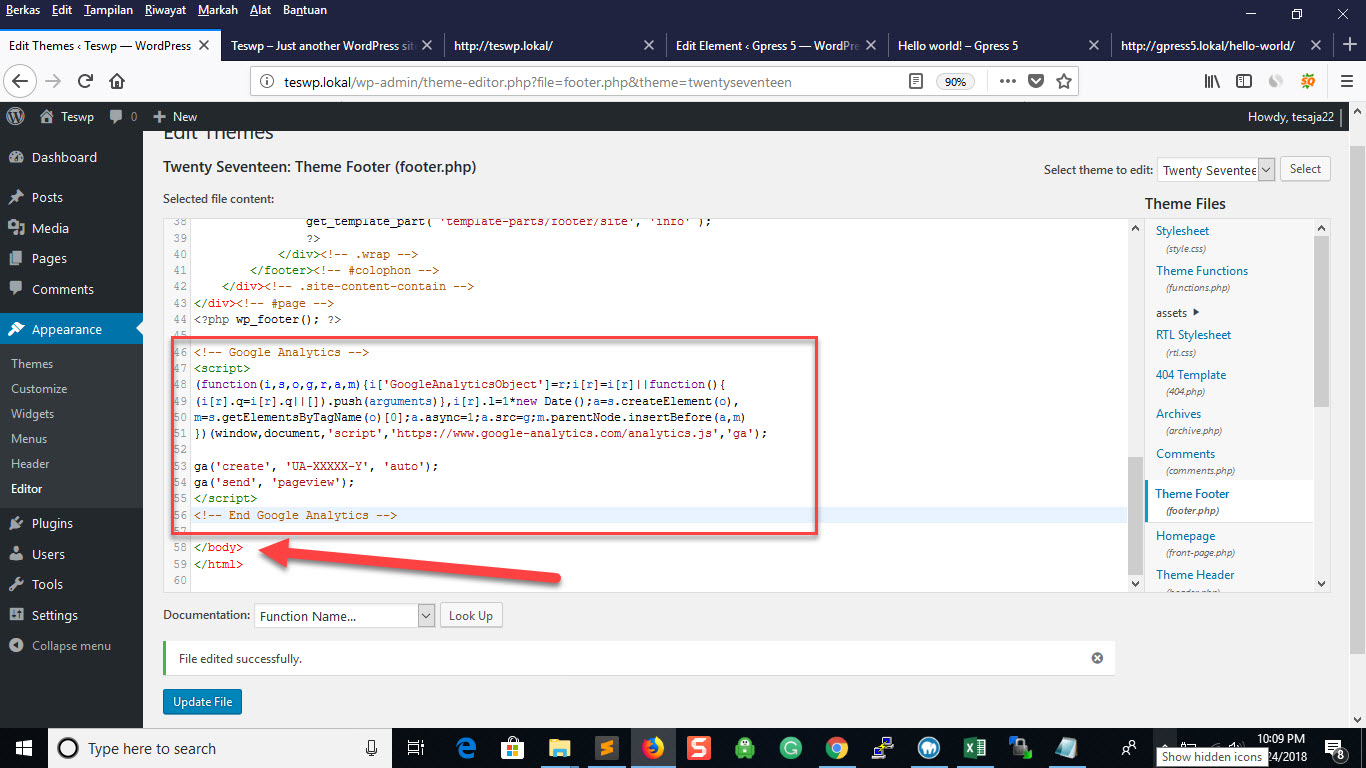
b. Click on editor
c. Click on footer.php
d. Paste the code before the closing tag the closing tag of the body.
</body>

e. Press "update button"
Check Google Analytics Code
1. Open browser and type the url of your site
2. Click the page source.
3. If you place the code in the header of your blog, you will find the code within
<head>...</head>4. If you place the code in the footer section, you will find the code before the closing tag of the body
</body>Conclusion
Google analytics is a free and handy tool for showing you the dimensions and the metrics of your website traffic. If you want to install google analytics plugin, I recommended Google Analytics for WordPress plugin by MonsterInsights to you. It is free and easy to set up and configure.
Tags :
