Cara Membuat Web Dinamis Dengan PHP Dan HTML
Di artikel ini saya akan berbagi ilmu tutorial php dengan topik bahasan yaitu cara membuat web dinamis dengan php dan html. Di artikel ini saya akan menunjukkan bagaimana cara membuat web dinamis yang dapat dibuat dengan menggunakan variabel global bawaan php yaitu variabel GET dan sedikit kode html. Tentunya di tutorial ini hanya akan ditemukan contoh sederhana bagaimana membuat web dinamis dengan php dan html. Dasar pembuatan web dinamis ini merupakan dasar daripada pembuatan web dinamis yang yang memiliki banyak kode yang rumit seperti wordpress, joomla, drupal dan masih banyak lagi contoh cms atau content management system yang dibuat menggunakan php.
Sebelumnya saya telah memposting tentang variabel global GET php yang dapat digunakan untuk mengumpulkan atau menangkap data. Pada contoh pembuatan web dinamis ini anda akan menemukan bagaimana suatu data akan dapat diakses oleh pengunjung sehingga mirip-mirip web dinamis sebenarnya, walaupun hanya web dinamis php yang sangat sederhana.
Nantinya variabel Get ini biasanya akan sering digunakan untuk membuat web dinamis dengan menggunakan database sebagai penampung data website, seperti mysql server atau mariadb server. Dasar web dinamis menggunakan php ini nantinya bisa menjadi dasar bagaimana membuat web dinamis dengan php dan mysql server sebagai database. Beberapa framework php yang terkenal seperti laravel, symfony, codeigniter dan beberapa framework php lainnya juga menggunakan dasar-dasar php ini untuk membuat frameworknya.
Cara Membuat Web Dinamis Dengan PHP Dan HTML
Untuk membuat web dinamis dengan php dan html, ikutilah langkah-langkah tahapan berikut ini.
1. Contoh script php dengan variabel global php get
Sebagai contoh dasar pembuatan web dinamis dengan php, perhatikan kode php berikut ini yang menggunakan variabel global php GET.
<?php if( isset( $_GET['halaman'] ) && $_GET['halaman'] == 'home' ) : ?>
<b>Halaman yang diakses</b>
<?php endif; ?>Penjelasan tengan script php diatas :
Dari contoh script php di atas dapat disimpulkan bawah suatu halaman php akan dapat diakses dengan menggunakan fungsi php GET dengan nama "halaman". Sedangkan halaman yang dituju adalah halaman "home".
Alamat URL website yang terbentuk yang dapat diakses melalui browser nantinya adalah sebagai berikut :
/?halaman=homeKode script php selengkapnya nantinya adalah seperti berikut ini :
<?php if( isset( $_GET['halaman'] ) && $_GET['halaman'] == 'home' ) : ?>
<?php include 'home.php'; ?>
<?php endif; ?>Selanjutnya kita akan membuat halaman home, tentang dan kontak dengan dasar script php di atas tersebut.
2. Membuat Halaman Home, Tentang Dan Kontak
Halaman web dinamis php yang akan dibuat adalah tiga halaman, yaitu halaman home, halaman tentang dan halaman kontak. Untuk membuat masing-masing halaman tersebut, ikuti langkah-langkah berikut :
a. Buat script php dengan nama home.php dan isilah dengan kalimat tulisan berikut ini:
Halaman HomeNantinya halaman tersebut akan dinamakan halaman home.
b. Selanjutnya membuat halaman tentang dan kontak. Untuk membuat halaman tentang dan kontak buatlah file php dengan nama tentang.php dan kontak.php. Isilah ke dalam file php tentang.php dengan kalimat tulisan : Halaman tentang. Sedangkan untuk file kontak.php, isilah dengan kalimat tulisan : Halaman kontak.
Template html
Pada tutorial kali ini, saya hanya akan menggunakan template html yang paling sederhana. Tanpa css. Berikut ini contohnya.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Web Dinamis Dengan PHP</title>
</head>
<body>
<div>
<a href="/web/?halaman=home">Home</a>
<a href="/web/?halaman=tentang">Tentang</a>
<a href="/web/?halaman=kontak">Kontak</a>
</div>
<h1>Web Dinamis Dengan PHP</h1>
</body>
</html>Template html di atas sudah digabungkan dengan navigasi web yang nantinya jika diklik akan mengarah ke halaman yang dituju yaitu halaman home, halaman tentang dan halaman kontak.
Contoh navigasi website yang dimaksud adalah sebagai berikut :
<div>
<a href="/web/?halaman=home">Home</a>
<a href="/web/?halaman=tentang">Tentang</a>
<a href="/web/?halaman=kontak">Kontak</a>
</div> Menggabungkan Kode PHP Dan Kode HTML
Script sederhana php sudah dibuat dan script sederhana HTML juga sudah dibuat. Maka saatnya kita gabungkan kedua script tersebut yaitu script php dan html. Jika digabungkan kedua contoh script kode tersebut, hasilnya adalah sebagai berikut :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Web Dinamis Dengan PHP</title>
</head>
<body>
<div>
<a href="/web/?halaman=home">Home</a>
<a href="/web/?halaman=tentang">Tentang</a>
<a href="/web/?halaman=kontak">Kontak</a>
</div>
<h1>Web Dinamis Dengan PHP</h1>
<?php if( isset( $_GET['halaman'] ) && $_GET['halaman'] == 'home' ) : ?>
<?php include 'home.php'; ?>
<?php endif; ?>
<?php if( isset( $_GET['halaman'] ) && $_GET['halaman'] == 'tentang' ) : ?>
<?php include 'tentang.php'; ?>
<?php endif; ?>
<?php if( isset( $_GET['halaman'] ) && $_GET['halaman'] == 'kontak' ) : ?>
<?php include 'kontak.php'; ?>
<?php endif; ?>
</body>
</html>Penjelasan singkat tentang script webdinamis php dan html di atas.
Dengan fungsi php GET dibuatlah suatu alamat url webiste dengan nama "halaman" yang akan membuka file home.php, tentang.php dan kontak.php. Jika masing-masing halaman tersebut diakses menggunakan browser, maka masing-masing alamat url untuk tiap halaman tersebut adalah sebagai berikut :
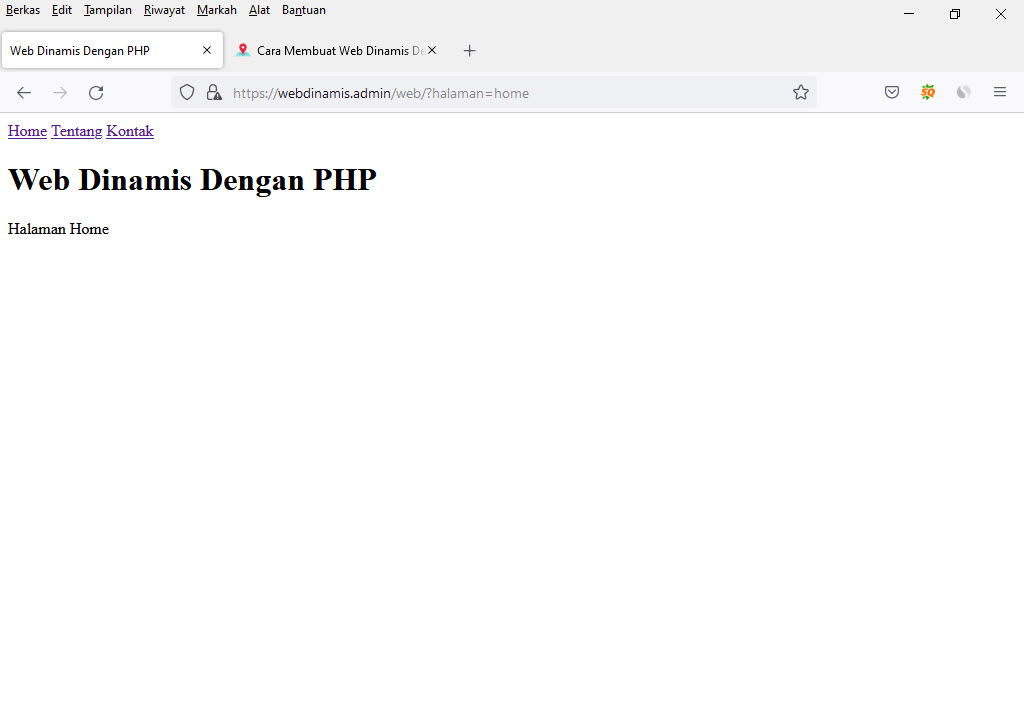
1. Halaman home.
Saya telah membuat konfigurasi untuk apache server, mariadb dan php di localhost di komputer Windows 11 saya. Sebenarnya ada beberapa aplikasi yang sudah berisi aplikasi apache server, mysql dan php. Contohnya adalah bitnami, xampp server dan masih banyak lagi beberapa aplikasi yang serupa. Dengan menggunakan aplikasi tersebut script web dinamias php dan html akan dapat dijalankan dengan sempurna.
Pada contoh pembuatan web dinamis dengan php dan html ini, anda akan dapat mengakses melalui browser halaman dinamis untuk home, tentang dan kontak. Untuk alamat url webiste halaman home, anda dapat mengakses di alamat url website berikut.
https://localhost/?halaman=homeTampilan ini adalah contoh Halaman Home yang nantinya bisa anda akses.

Selanjutnya adalah halaman tentang.
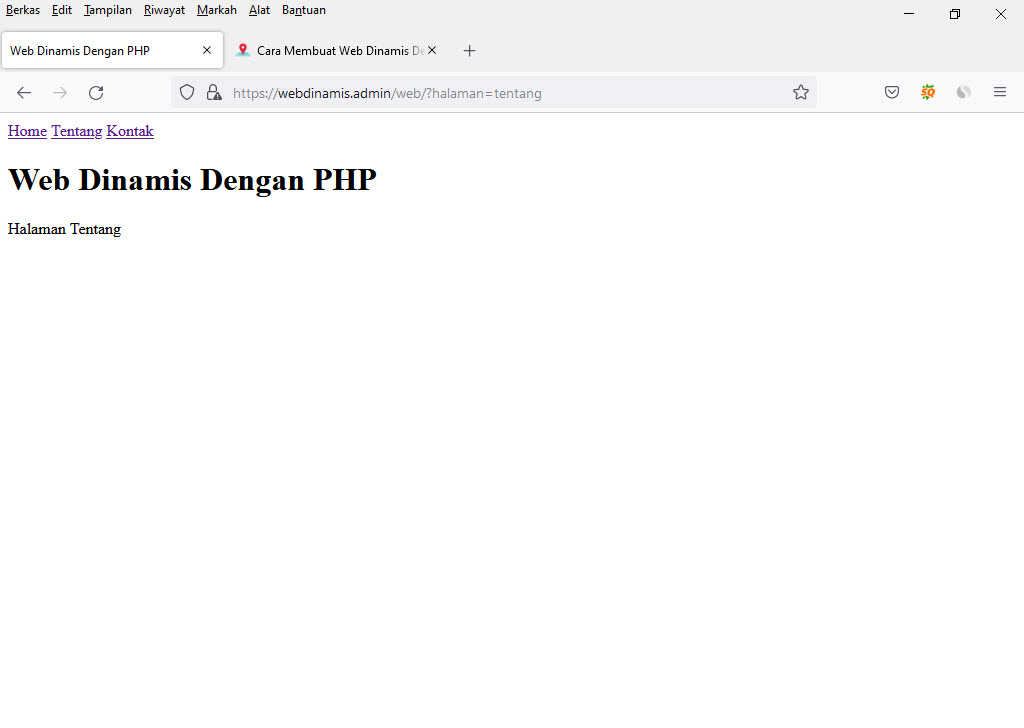
2. Halaman tentang.
Untuk halaman tentang, berikut ini adalah contoh alamat url webiste yang dapat diakses.
https://webdinamis.admin/web/?halaman=tentangTampilan ini adalah contoh Halaman Tentang yang nantinya bisa anda akses.

Selanjutnya adalah halaman kontak.
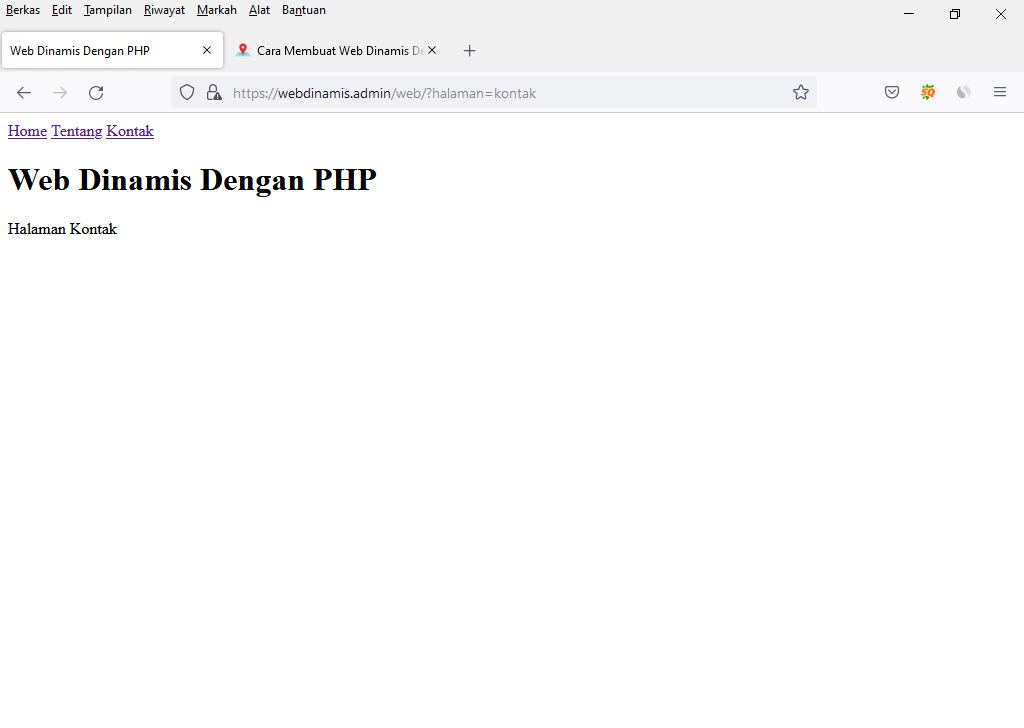
3. Halaman kontak.
Untuk halaman kontak, berikut ini adalah contoh alamat url website yang nantinya bisa anda akses.
https://webdinamis.admin/web/?halaman=kontakTampilan ini adalah contoh Halaman Kontak yang nantinya bisa anda akses.

Kesimpulan
Pembuatan web dinamis dengan php dan html yang dicontohkan di artikel ini adalah contoh web dinamis php yang masih sangat sederhana. Tutorial kali ini hanyalah sebagai contoh dasar bagaimana php dapat digunakan untuk membuat web dinamis yang berbasis php dan html. Bila anda ingin menampung data website dinamis tersebut, anda bisa menggunakan mysql server sebagai database server. Nantinya data website tersebut dapat diakses menggunakan browser dengan kombinasi antara html dan css. HTML dan CSS digunakan untuk membuat tampilan halaman website tampil lebih cantik dan responsive. Website yang responsive maksudnya adalah website yang dapat tertampil di handphone anda, sesuai dengan tampilan layout handphone yang anda gunakan.
Semoga dengan tutorial kali ini, anda bisa mempunyai ide yang lebih baik tentang bagaimana cara membuat web dinamis dengan php dan html yang lebih bagus. Dengan dasar tutorial ini, nantinya saya akan membuat tutorial membuat web dinamis dengan php, html, css dan mysql server sebagai database server yang akan menampung data website yang dibuat.
Tags :
